Windows 8 Metro App _ ListView
Merhaba arkadaşlar
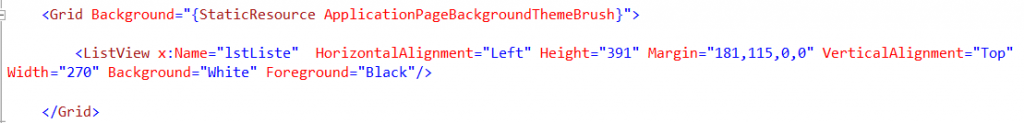
Metro uygulamalardaki data nesnelerinden biri olan ListView nesnesini kısa ve basitçe tanıtmak istiyorum. ListView basit bir listbox gibi çalışır. İçersine List veya DataTable tipinde nesneler verebilmek mümkün. Çok çok basit bir örnek ile bu nesnenin nasıl çalıştığına dair bir örnek yaparak bakalım… Öncelikle formumunuzun üzerine bir ListView nesnesi atarak özelliklerini belirliyoruz. Formun üzerindeki görünümü.
Öncelikle bir liste dolduralım.
| List<string> liste = new List<string>();liste.Add(“Deneme 1 “);liste.Add(“Deneme 2 “);liste.Add(“Deneme 3 “);liste.Add(“Deneme 4 “); |
Ardından sadece tek bir satır kod ile yanı ListView in ItemsSource özelliğine atama yaparak nasıl bir görüntü elde ediyoruz görelim .
| lstListe.ItemsSource = liste; |
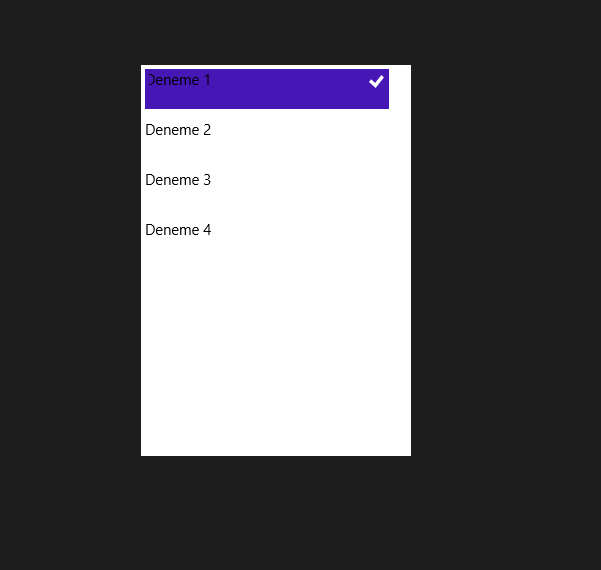
Bu atamayı yaptıktan sonra sıra geldi projeyi çalıştırmaya bakalım nasıl bir görüntü elde ediyoruz.
En basit manada ListView nesnesinin kullanımı bu şekilde oluyor.
Umarım yararlı olur….
Bilgiyle Kalın… 😉
M.Zeki Osmancık