Javascript Algoritmaları – Merge Sort
Bır baska sıralama tekniği ile birlikteyiz inkilizcesi Merge Sort türkçesi birleştirme kaynaştırma sıralaması olan bu algoritma 2 diziyi alıp küçükten büyüğe sıralamak üzerine kurulmuştur.
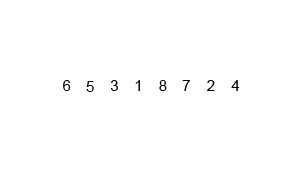
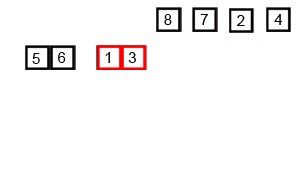
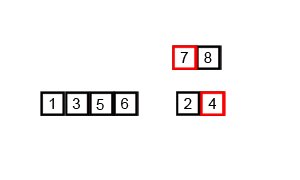
Aşağıdaki animasyondan da anlayacağınız üzere 2 dizi alınıyor daha sonra bunları n kadar alt dizilere bölerek bu alt listeleri karşılaştırılarak results dizisine ekleme yaparak sıralıyor.
Animasyon :

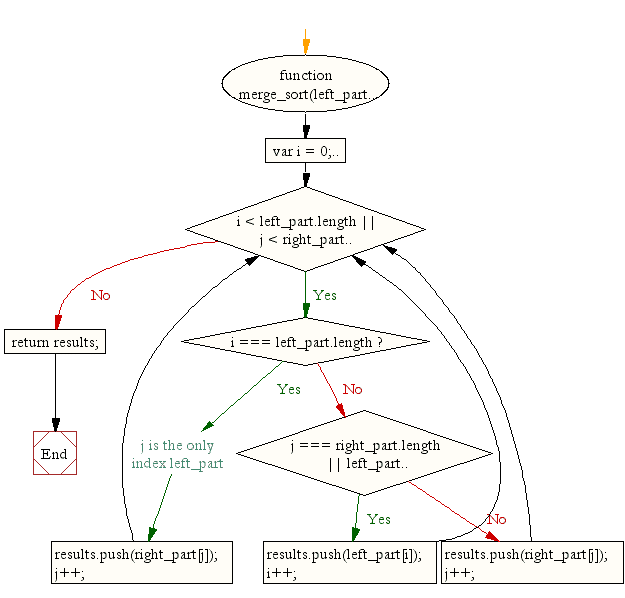
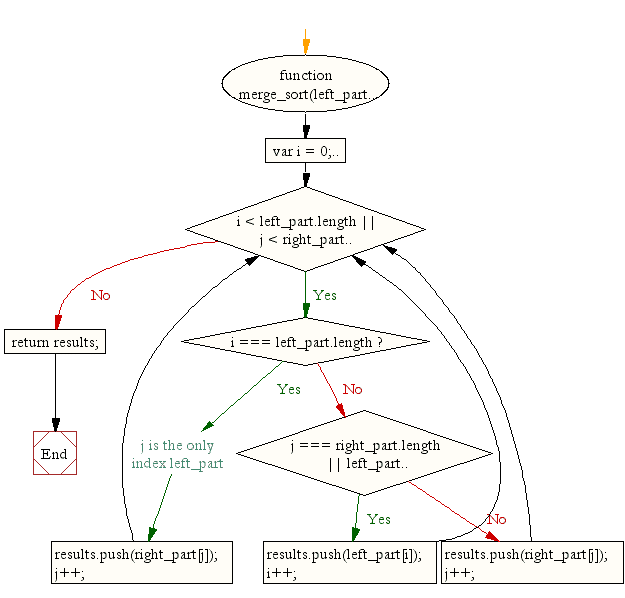
Flowchart :

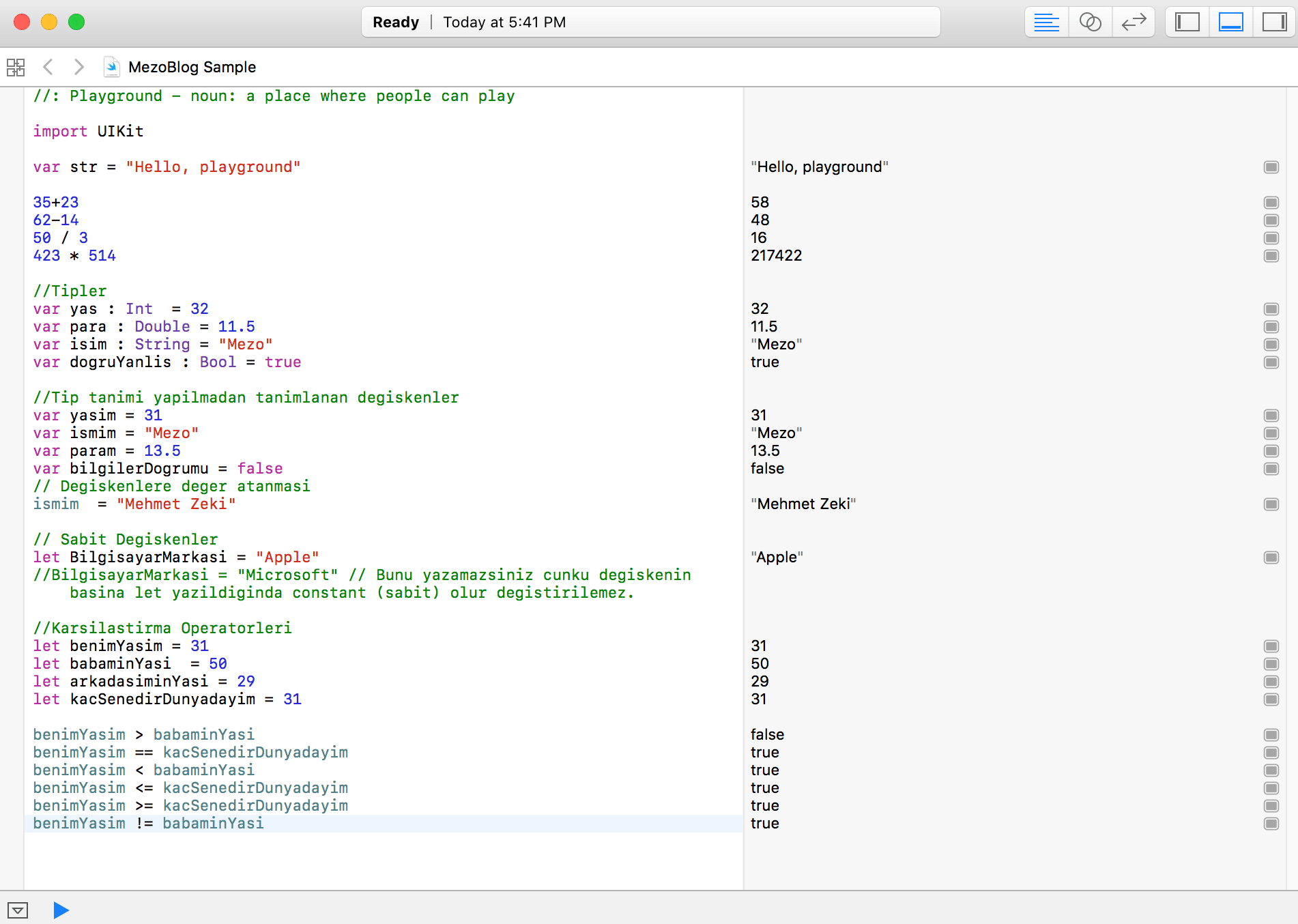
Örnek Kod :
See the Pen Merge Sort by mzekiosmancik (@mzekiosmancik) on CodePen.



 Umarım Yararlı olmuştur
Umarım Yararlı olmuştur




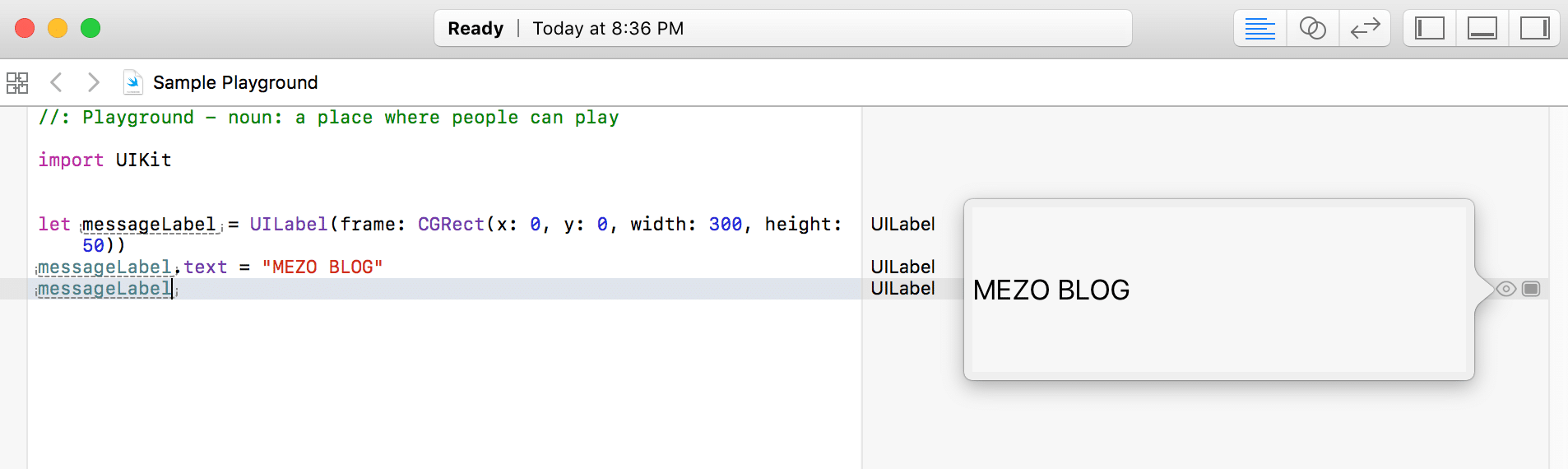
 Resim 2-5 Intellisense
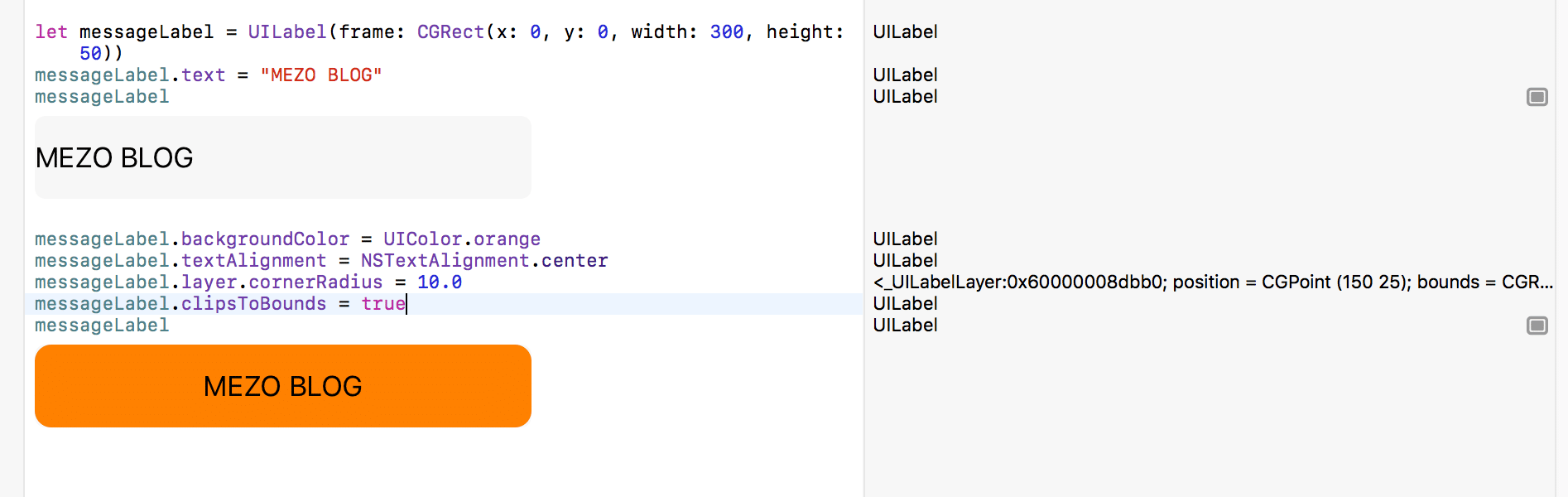
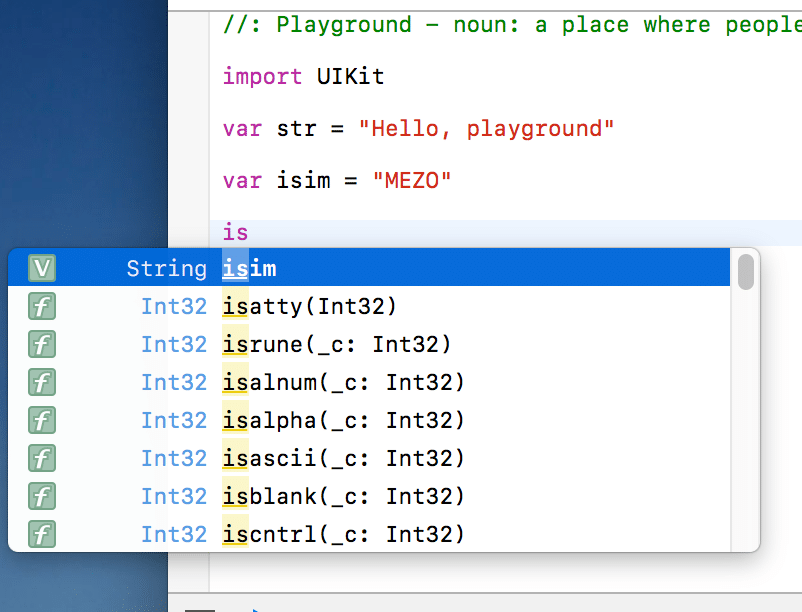
Resim 2-5 Intellisense Resim 2-6 Intellisense üzerindeki metot önerileri listesi
Resim 2-6 Intellisense üzerindeki metot önerileri listesi