Create Your First Blazor Application
Hello My Fellow Padawans 🙂
Today I will tell you about a new Frontend Technology called “Blazor”. It sounds similar from somewhere… Yes Razor and yes its a Microsoft technology.
Ok but lets remember what is RAZOR first: Razor is a format for generating text-based content, like HTML. Razor files have cshtml or a razor file extension, and contain a mix of C# code along with HTML.
What is Blazor
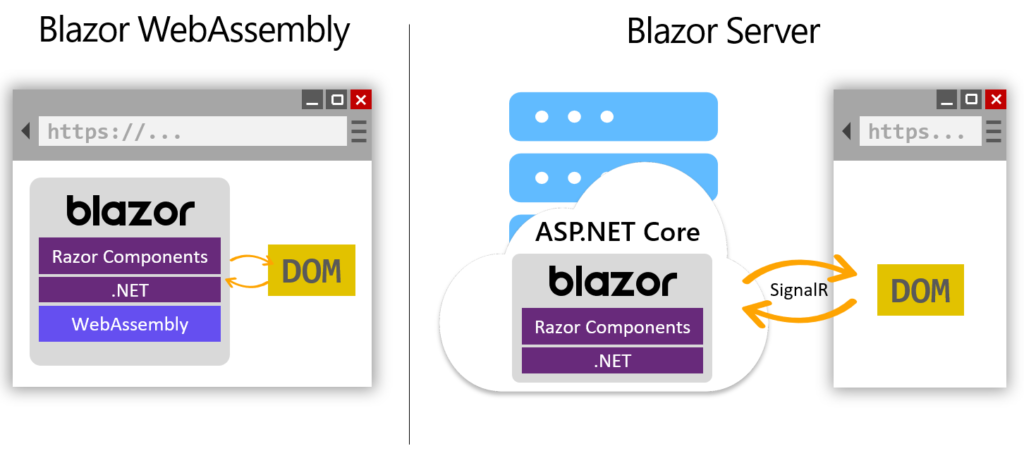
Blazor is a user-interface framework built on .NET and Razor. Blazor applications can run on a server as part of an ASP.NET application or can be deployed to run in the browser on a user’s machine similar to a single-page application. It comes with 2 different app styles.

Blazor Server: is an implementation of the Blazor user-interface framework as part of the ASP.NET Core web development framework, deployed to a web server. Developing an application with Blazor Server generates HTML on a web server as it is requested by web site visitors, typically using a web browser. That HTML is then delivered to the visitor’s browser, and a two-way communication pipeline is maintained using ASP.NET Core SignalR and preferring a Web Sockets connection.
Users that click buttons, navigate, and perform other interactions with a Blazor Server application have their actions transmitted on this SignalR connection, and the server responds with user-interface updates using the same connection. The Blazor Server framework automatically updates the browser with the content generated on the web server.
Blazor WebAssembly: Shortened to Blazor WASM, is an implementation of the Blazor user-interface framework that runs on the HTML 5 standard WebAssembly runtime present in all modern browsers. The binary output of your application, the DLL files, are transmitted to the browser and run with a version of .NET that has been optimized to work with the WebAssembly runtime regardless of the underlying operating system of the device browsing to the website.
Since WebAssembly is a technology that runs entirely in the browser, it’s possible to deploy this model of the Blazor application using files that a web server doesn’t parse or interact with. This type of “static” approach reduces the requirements for a web server and shifts all processing for the application to the user’s machine.
Advanced processing and logic can take place in the browser. When the application needs data or to interact with other services, it can use standard web technologies to communicate with HTTP services.
How to build an application with Blazor
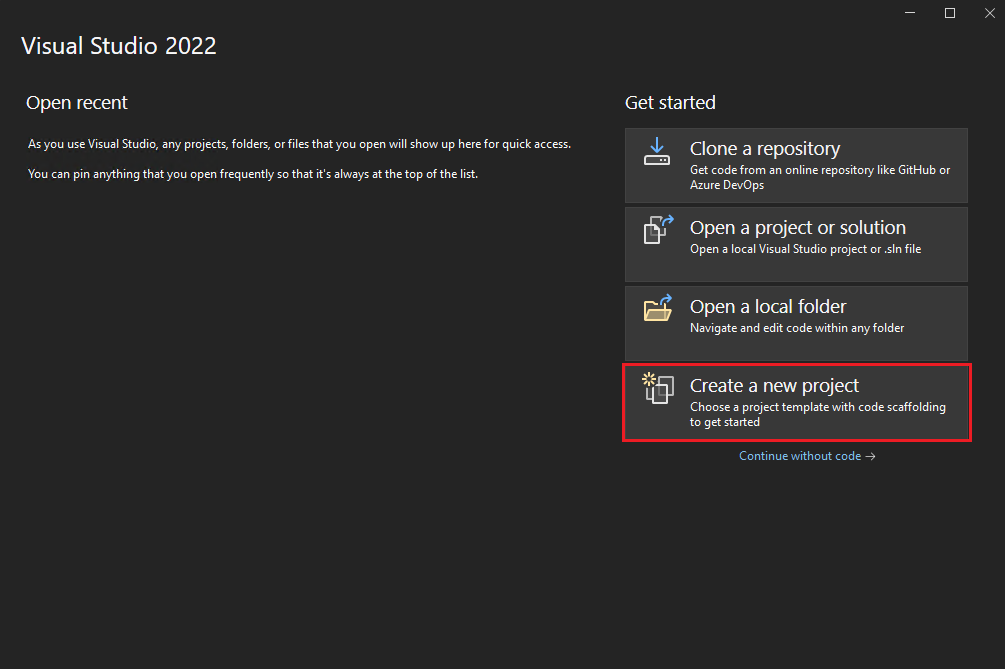
Start your Visual Studio 2022

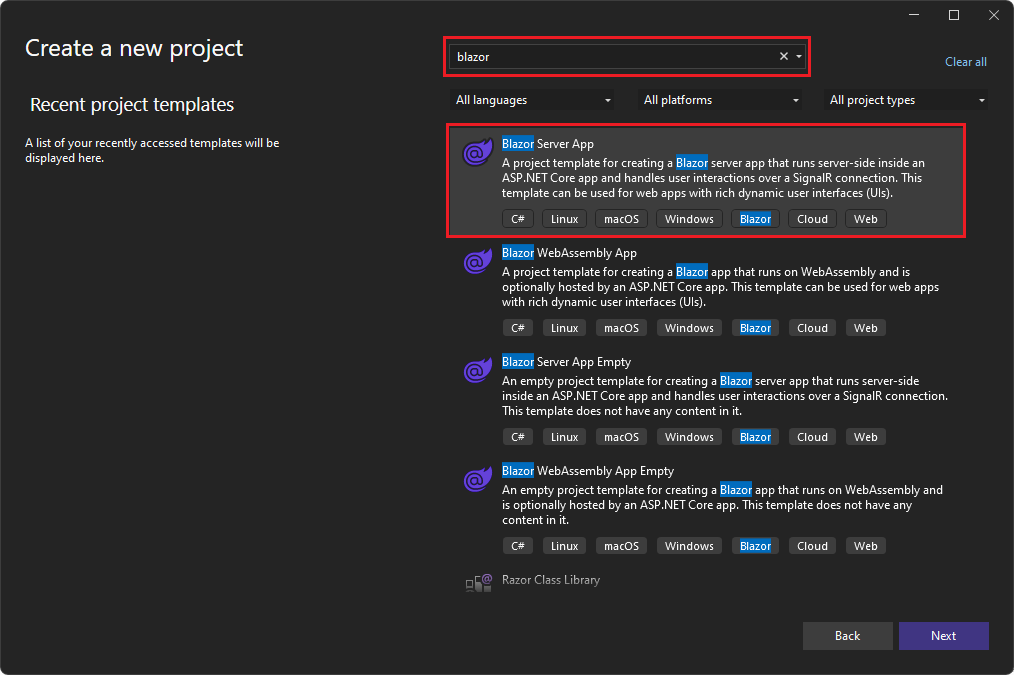
Then create Blazor Server App and in the Configure your new project window, enter BlazorApp as the project name and select Next.

In the Additional information window, select .NET 7.0 (Standard Term Support) in the Framework drop-down if not already selected and click the Create button.

Your project is created and loaded in Visual Studio. Take a look at the contents of your project using Solution Explorer.

Several files were created to give you a simple Blazor app that is ready to run.
- Program.cs is the entry point for the app that starts the server and where you configure the app services and middleware.
- App.razor is the root component of the app.
- The Pages directory contains some example web pages for the app.
- BlazorApp.csproj defines the app project and its dependencies and can be viewed by double-clicking the BlazorApp project node in the Solution Explorer.
- The launchSettings.json file inside the Properties directory defines different profile settings for the local development environment. A port number is automatically assigned at project creation and saved on this file.
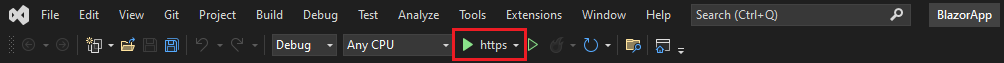
To run your application basically click the Run button.

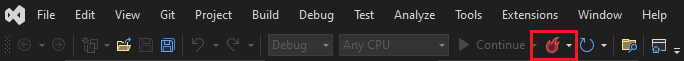
When you made some changes and you want to see your changes on the browser you need to click the Hot Reload button

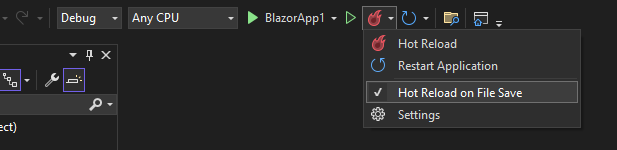
If you want to make “Hot Reload” every time you save your changes then you need to click the menu button next to “Hot Reload” and select “Hot Reload on File Save” Then VS will watch your file save and refresh your web app on the browser to show your changes.

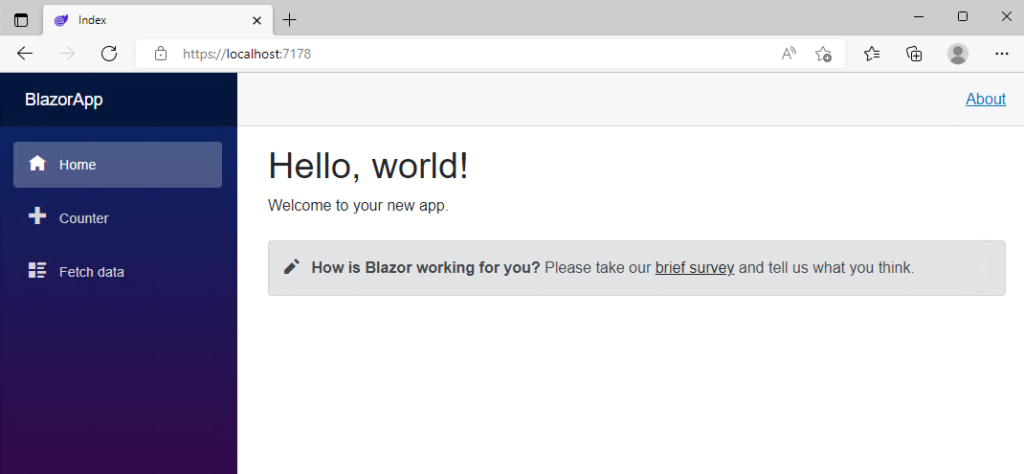
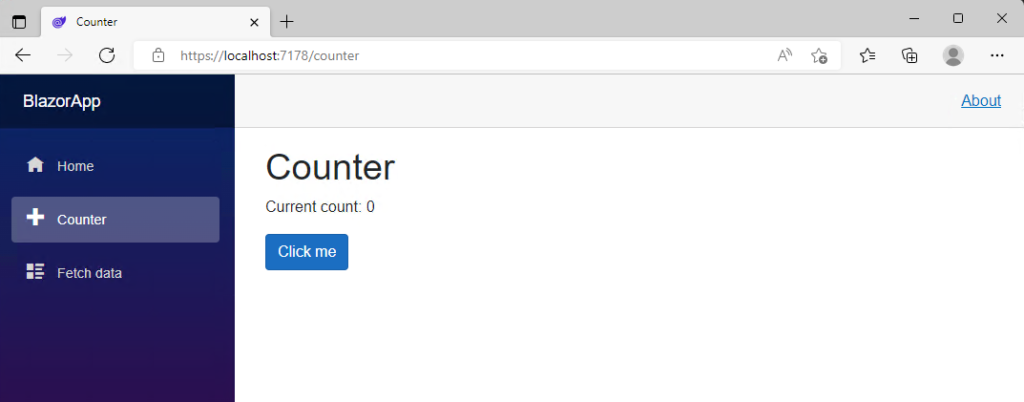
After you run your app you will see the default app of the Blazor.
Congrats you made your first Blazor App and make it run!
Last thing I want to show is how Blazor files and pages look like
_Host.cshtml This holds our application and renders page components.
@page "/"
@namespace BlazorApp1.Pages
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@{
Layout = "_Layout";
}
<component type="typeof(App)" render-mode="ServerPrerendered" />
Index.razor : This is the Home page that you see on the screenshot below.
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, Everyone!</h1>
Welcome to your new app. Hello
<SurveyPrompt Title="How is Blazor working for you?" />
Counter.razor and this is the counter component as a page. It’s easy to render and reuse.
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}

Congrats 🙂 you open the new Blazor App and make that work
I will keep continuing to write about it coz I probably will use it for my company.
I hope that is helpful
May the knowledge be with you








 ,
,