Introduction to AI on Microsoft Azure
Hello my dear padawans I would like to write some notes about AI for everyone, I am preparing for Microsoft AI Engineer certification exams and I will put my notes here as much as possible 🙂
What is AI? AI is a powerful tool, paving the way for innovative software that enhances health care, assists individuals with physical limitations, fortifies smart infrastructure, delivers captivating entertainment experiences, and contributes to environmental conservation.
Exploring AI
AI is characterized by its ability to mimic human behaviors and skills. It encompasses:
- Machine Learning: The cornerstone of AI, enabling computers to learn from data and make informed predictions.
- Computer Vision: Allows AI to interpret visual information from images and videos.
- Natural Language Processing: Enables computers to understand and respond to human language.
- Document Intelligence: Manages and processes vast amounts of data in documents efficiently.
- Knowledge Mining: Extracts valuable information from unstructured data sources.
- Generative AI: Creates original content ranging from text to images.
Diving Deep into Machine Learning
Machine learning stands as the bedrock of many AI applications. Since its inception in the 1950s, it has been a focal point for data scientists globally. This branch of AI intertwines computer science with mathematics.
Consider sustainable farming – an area where machine learning proves instrumental. Companies like The Yield leverage sensors, data analytics, and machine learning algorithms to provide farmers with actionable insights on weather patterns, soil quality, and plant health.
Unraveling Machine Learning Mechanisms
In today’s digital age, we are inundated with a plethora of data daily. Machine learning algorithms sift through this extensive dataset – including social media posts, emails, photographs – discerning patterns and relationships that inform decision-making processes.
For instance in environmental conservation efforts; machine learning models analyze complex datasets identifying correlations between various elements. These insights are pivotal for developing strategies aimed at preserving our planet’s biodiversity while promoting sustainable practices.

Unleashing the Power of AI: A Deep Dive into Machine Learning and Computer Vision
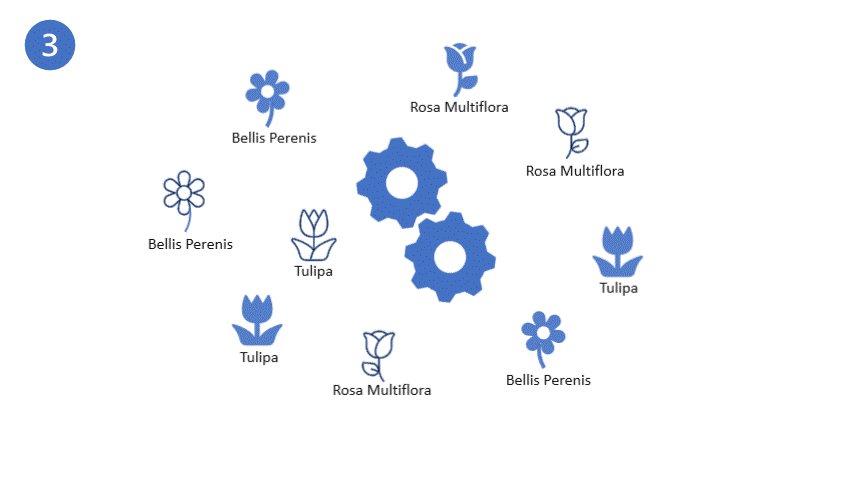
In the ever-evolving field of Artificial Intelligence (AI), a team of dedicated botanists and scientists are making remarkable strides in understanding wildflower species. Armed with labeled data meticulously collected from wildflower samples, these professionals employ sophisticated algorithms to unveil intricate relationships between various features and species.
The Journey from Data Collection to Model Creation
The process begins in the heart of nature, where every sample is labeled with precision, ensuring accuracy in data collection. This labeled data then undergoes rigorous processing through an algorithm designed to uncover hidden patterns and relationships. The culmination of this process is a comprehensive model that encapsulates these findings.
As AI continues its upward trajectory, new samples discovered by volunteers can now be easily identified by this model, marking a significant milestone in AI’s capabilities.
Microsoft Azure: Your Companion in Machine Learning
Machine learning has found a formidable ally in Microsoft Azure. With its Azure Machine Learning service, users are endowed with a cloud-based platform tailored for creating, managing, and publishing machine learning models with ease.
Azure Machine Learning Studio stands out with its diverse authoring experiences including Automated machine learning for quick model creation; Azure Machine Learning designer for no-code solution development; Data metric visualization for experiment analysis; and Notebooks for personalized code writing on integrated Jupyter Notebook servers.
A Glimpse into the World of Computer Vision
Venturing into the realm of computer vision unveils possibilities that were once considered beyond reach. The Seeing AI app exemplifies computer vision’s prowess. Crafted for individuals with blindness or low vision, this app employs AI to narrate the visual world around them – an innovation transforming lives.
For an immersive experience on Seeing AI’s capabilities watch this video or explore more on the Seeing AI web page.
In Conclusion
AI’s journey from collecting wildflower samples to identifying species labels using complex models underscores its phenomenal growth. With platforms like Microsoft Azure enhancing machine learning and innovations like Seeing AI illuminating paths in computer vision, we are indeed witnessing a renaissance in artificial intelligence!
| Task | Description |
|---|---|
| Image classification |  Image classification involves training a machine learning model to classify images based on their contents. For example, in a traffic monitoring solution you might use an image classification model to classify images based on the type of vehicle they contain, such as taxis, buses, cyclists, and so on. |
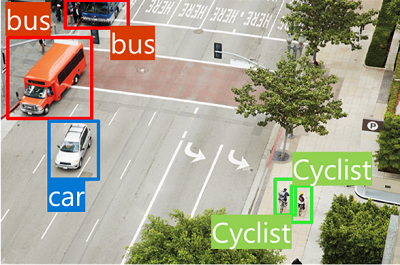
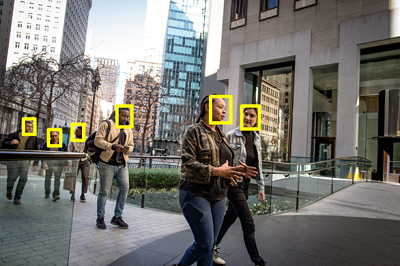
| Object detection |  Object detection machine learning models are trained to classify individual objects within an image, and identify their location with a bounding box. For example, a traffic monitoring solution might use object detection to identify the location of different classes of vehicle. |
| Semantic segmentation |  Semantic segmentation is an advanced machine learning technique in which individual pixels in the image are classified according to the object to which they belong. For example, a traffic monitoring solution might overlay traffic images with “mask” layers to highlight different vehicles using specific colors. |
| Image analysis |  You can create solutions that combine machine learning models with advanced image analysis techniques to extract information from images, including “tags” that could help catalog the image or even descriptive captions that summarize the scene shown in the image. |
| Face detection, analysis, and recognition |  Face detection is a specialized form of object detection that locates human faces in an image. This can be combined with classification and facial geometry analysis techniques to recognize individuals based on their facial features. |
| Optical character recognition (OCR) |  Optical character recognition is a technique used to detect and read text in images. You can use OCR to read text in photographs (for example, road signs or store fronts) or to extract information from scanned documents such as letters, invoices, or forms. |
Understand natural language processing
Natural language processing (NLP) is a subfield of artificial intelligence that deals with the interaction between computers and humans in natural language. It involves processing natural language datasets, such as text corpora or speech corpora, using either rule-based or probabilistic (i.e. statistical and, most recently, neural network-based) machine learning approaches. The goal is a computer capable of “understanding” the contents of documents, including the contextual nuances of the language within them. The technology can then accurately extract information and insights contained in the documents as well as categorize and organize the documents themselves.
NLP has a wide range of applications, including:
- Sentiment Analysis: Identifying the sentiment of a piece of text, such as whether it is positive, negative, or neutral.
- Named Entity Recognition: Identifying and categorizing named entities in text, such as people, organizations, and locations.
- Machine Translation: Automatically translating text from one language to another.
- Question Answering: Automatically answering questions posed in natural language.
- Chatbots: Interacting with users in natural language to answer questions or perform tasks.
NLP is a rapidly evolving field, with new techniques and models being developed all the time. Some of the most recent advances include:
- Pre-trained Language Models: Large neural network models that are trained on massive amounts of text data, allowing them to perform a wide range of NLP tasks with high accuracy.
- Transformers: A type of neural network architecture that has revolutionized NLP by allowing models to process entire sequences of text at once, rather than one word at a time.
- Zero-shot Learning: A technique that allows models to perform NLP tasks in languages they have never seen before, by leveraging their knowledge of related languages.
NLP is a powerful tool that has the potential to transform the way we interact with computers and with each other. As the field continues to evolve, we can expect to see even more exciting applications of this technology in the years to come.
Document intelligence
Document Intelligence is a subfield of AI that focuses on managing, processing, and utilizing large volumes of data found in forms and documents. It enables the creation of software that can automate processing for contracts, health documents, financial forms, and more. This technology can extract valuable information from unstructured data sources, categorize and organize documents, and efficiently manage high volumes of data. Knowledge Mining is another area of AI that deals with extracting information from large volumes of often unstructured data to create a searchable knowledge store. It is a powerful tool that can help organizations extract valuable insights from their data and make informed decisions. Together, Document Intelligence and Knowledge Mining are transforming the way businesses manage and process data, enabling them to work more efficiently and effectively.
Generative AI
Generative AI is a subfield of artificial intelligence that deals with creating original content. It is often used in chat applications, where it takes in natural language input and returns appropriate responses in a variety of formats, including natural language, image, code, and audio. Generative AI models learn the patterns and structure of their input training data and then generate new data that has similar characteristics. This technology has a wide range of applications, including art, writing, script writing, software development, product design, healthcare, finance, gaming, marketing, and fashion. With the advent of large neural network models and transformer-based deep neural networks, generative AI has become more powerful and capable of performing a wide range of tasks with high accuracy.
Responsible AI
Responsible AI is an approach to developing, assessing, and deploying AI systems in a safe, trustworthy, and ethical way. It emphasizes accountability, fairness, and inclusivity. The goal is to ensure that AI is created and applied in an ethical way that benefits everyone, while minimizing the potential for artificial intelligence to cause harm. Responsible AI practices aim to mitigate bias, ensure privacy, and prioritize the well-being of all users. Microsoft Azure provides a suite of tools to help you create a customized, end-to-end responsible AI experience, including the Responsible AI Dashboard, which offers a range of tools to help you operationalize responsible AI practices for your organization or business. As the field of AI continues to evolve, responsible AI practices will play an increasingly important role in ensuring that AI is developed and deployed in a way that benefits society as a whole.
At Microsoft, AI software development is guided by a set of six principles, designed to ensure that AI applications provide amazing solutions to difficult problems without any unintended negative consequences.
- Fairness
- Reliability and safety
- Privacy and security
- Inclusiveness
- Transparency
- Accountability
I hope that is helpful
May the knowledge be with you




























































 Model aslinda bir boyadir !!
Model aslinda bir boyadir !!