Javascript Algoritmalari – Quick Sort
Merhaba arkadaşlar bazı aldığım notları sizlerle paylasmak istiyorum bunlar javascript ile temel algoritma soruları ve yöntemleri olarak nitelendireceğimiz küçük yazılar olacak.
Hızlı sıralama
Hızlı sıralama bir dizi içindeki elemanları herhangi bir ilişki kuralı koymadan dümdüz küçükten büyüğe sıralamamıza yarayan bir algoritma hadi bakalım nasıl bir şeymiş…
Bu sıralama önce diziden bir ilk elemanı pivot olarak belirler ve onun etrafında sıralama yapmaya başlar. Küçükse left dizisine büyükse right dizisine. Yani pivot eleman her zaman ortada kalıcak şekilde ,ondan büyük ve kücükleri sıralar. Dikkat edecek olursanız fonksiyonun sonunda sıralanmış olan diziyi döndürürken left ve right dizileri içinde aynı metodu cağırarak yani onları da bir daha sıralamaya koyarak geri döndürüyoruz.
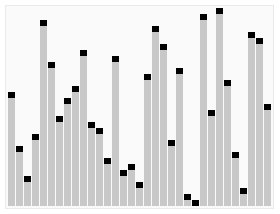
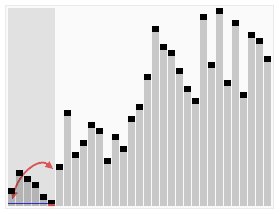
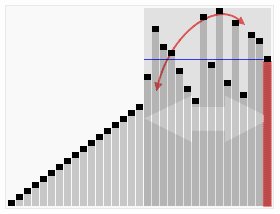
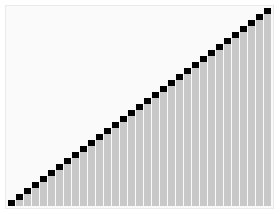
Sıralama Animasyonu :

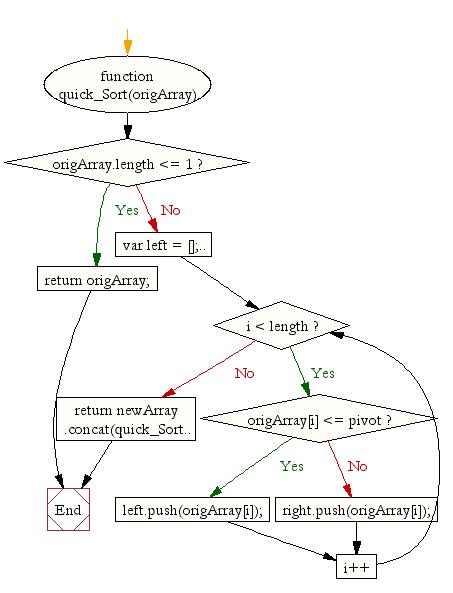
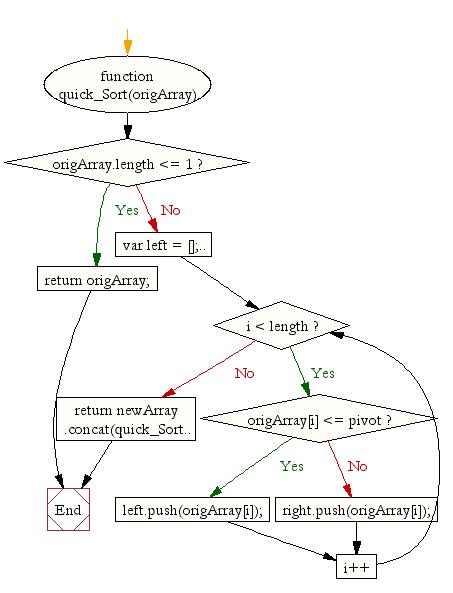
FlowChart :

Örnek Kod :
See the Pen Quick Sort by mzekiosmancik (@mzekiosmancik) on CodePen.