Bölüm 2 – Swift Playground ile Oynayalım
Merhabalar arkadaşlar
Xcode kurulumunu tamamladıktan sonra artık Swift öğrenmeye başlayabiliriz. 2014 yılında Uluslararası Yazılım Geliştiricilerı Konferansında (Worldwide Developer Conference) Apple tüm IOS geliştiricilerini şaşırtarak ‘Swift’ adında yeni bir programlama dilini kullanmaya başlayacaklarını duyurdu. Bu dil öğrenmesi kolay ve bir çok yeniliklerle geliştiricilerin daha verimli üretken olmalarını sağlayabilecekti.
Bu dilden önce IOS uygulamaları geliştirmek için Objective C dili kullanılıyordu. Bu dil yaklaşık 20 yıldır Apple tarafından öncelikli programlama dili olarak MacOS IOS uygulamaları için kullanılıyordu. Objective C öğrenmesi zor ve syntax’ı karışık hataya müsait ve yeni başlayan insanları korkutan ,akılda kolay kalmayan bir programlama diliydi.
Swift programlama dilinin çıkarılması Apple’ın bu tarz yorumlara en güzel cevabı oldu. Syntax temiz ve okuması daha kolay bir programlama dili. Ben Swift’i kullanmaya yeni başladım daha önce Objective C ile uygulamalar geliştirdim anca söyleyebilirim ki o zaman kesinlikle işkence çekmişim Swift kesinlikle daha kullanışlı ve kolay 🙂 Swift’i öğrendikten sonra Objective C o kadar zor geldi ki geri dönüp baktığımda tekrar Objective C ile uygulama geliştirir miyim ? Hiç Sanmıyorum 🙂
Swift bir çok yazılımcıyı IOS yazılımı geliştirmesi için tahrik edecek gibi duruyor. Eğer bir Web Developer sanız ve daha Javascript AngularJS gibi dillerle uğraşıyorsanız müjdeler olsun Swift öğrenmeniz ve uygulamanıza başlamanız sadece bir kaç gününüzü alacaktır. Eğer programlama deneyimi olmayan yeni başlayan bir aday iseniz çok endişelenmeyin sizinde yanlızca bu yazı dizisini bitirmeniz ve bol bol pratik yapmanız sonrasinda siz de uygulamanızı geliştirebilecek hale gelebilirsiniz.
Haziran 2015 de Apple Swift 2 yi duyurdu ve bu programlama dili açık kaynak (open source) haline geldi. Bu herşeyini gizli tutan Apple için çok büyük bir adım oldu. Dili açık kaynak haline getirerek geliştiricilerin bu programlama dili için ilginç ve yaratıcı projeler eklemesi anlamına geliyordu. Swift yanlızca IOS uygulaması geliştirilen bir dil olmaktan çıktı mesela IBM giib firmalar web framework (kütüphane) yaratıp Swift ile web uygulamarının da geliştirilebilmesini sağladılar. Belki bir gün Android uygulamarınıda Swift ile yazarız kim bilir 🙂
Bu yılın ilk aylarında Swift 3 ü duyuran Apple Eylül 2016 da yeni versiyonunu çıkardığı Xcode 8 i tamamen Swift 3 ile entegre hale getirdi ve geliştiricilerin huzuruna sundu. Bu versiyon Swift in doğduğu tarihten itibaren çıkarılan en büyük en iddialı versiyonuydu.
Swift 3 te çok fazla bir değişiklik yok gibi görünse de API isimleri değiştirildi ve eklenmiş daha fazla özellik tanıtıldı. Bütün bu değişiklikler işleri zorlaştırmaktan çok geliştiricilerin daha kolay uygulama geliştirmeleri için yapılan değişiklikler ve özellikler. Şu değişti bu değişti şeklinde açıklama yapmayacağım çünkü öğrenmeye yeni başladık değil mi ? Kafa karıştırmaya gerek yok eski versiyonları bilmediğinize göre direkt yenisini öğreneceğimiz için sorun yok.
Şimdi isterseniz Objective C ve Swift kodlarına bakalım…
Objective C
const int count = 10;
double price = 23.55;
NSString *firstMessage = @”Bu Swift bir harika dostum “;
NSString *secondMessage = @”Öyle değil mi ?”;
NSString *message = [NSString stringWithFormat:@”%@%@”, firstMessage, secondMessage];
NSLog(@”%@”, message);
Swift
let count = 10
var price = 23.55
let firstMessage = “Bu Swift bir harika dostum”
let secondMessage = “Öyle değil mi ?”
var message = firstMessage + secondMessage
print(message)
Kodlara baktığımızda ilk kısımda Objective C kodlarını görüyoruz ikinci olarak Swift kodlarını görüyoruz. Hangi dili tercih edersiniz ? Sanırım cevaplar aynı herkes Swift’in daha okunur kolay göründüğünü düşünüyordur. Objective C nin syntax’ı daha karışık biraz daha zor gibi.
Contant(sabit) ve Variable (değişken) tüm programlama dillerinde yer alan basit yapılardır. Objective C de kullanacağınız değişken ve sabitlerin hangi türden olacağı içersine hangi değerlerin tutulacağını biz belirlemek zorundayız.Örneğin bu string (yazı) türünden değişkeni tanımlamak için NSString yada NSMutableString değerlerini kullanmak gerekiyor bunların arasındaki farkları anlatmayacağım uzun uzun ancak bu yapılardan hangisini kullanmamız gerektiğine bizler karar vermek zorundayız ancak Swift te böyle bir zorunluluk yok yalnızca değeri ismiyle tanımlamanız yeterli.
Kodlamayı öğrenmek için alıştırma yapmak kadar etkili bir yöntem yoktur arkadaşlar unutmayın ne kadar çok alıştırma yaparsanız o kadar çok mantığı öğrenip kodlarınızı kendiniz yazmaya başlayacaksınız işin sırrı yazmak yazmak yazmak 🙂
Evet şimdi sıra geldi Swift ile programlama alıştırması yapmaya :

Resim 2-1 Xcode Başlangıç Penceresi
Playground özel bir Xcode dosyasıdır basitce Başlangıç Penceresinden seçip isimlendirip kullanmaya başlayabilirsiniz.

Resim 2-2 Playground Dosyası Oluşturmak
İstediğini ismi verebilirsiniz, Next butonuna bastığınızda dosyanın nereye kaydedileceğine dair bir pencere ile bir yer seçmelisiniz ve sonrasında işte karşımızda Playground 🙂

Resim 2-3 Playground Interface’i.
Şimdi bu ekranı tanıyalım : Sol tarafta bir editör bulunuyor bu editör kodlarımızı yazdığımız editördür, sağ tarafta görülen panel ise sol taraftaki editöre yazdığımız kodların çıktılarını anında gördüğümüz bir alan bulunmakta. Ekranı ilk açtığımızda default olarak 2 satır kod görüyoruz Import ile başlayan kod satırı bir kütüphanenin kullanılacağını belirtir. Farklı kütüphaneleri kullanacağımız zaman mutlaka dosyamız üzerine import etmemiz gerekmekte.
Haydi artık kodlarımızı yazmaya başlayalım.
Önce değişken tanımlayarak başlayalım.
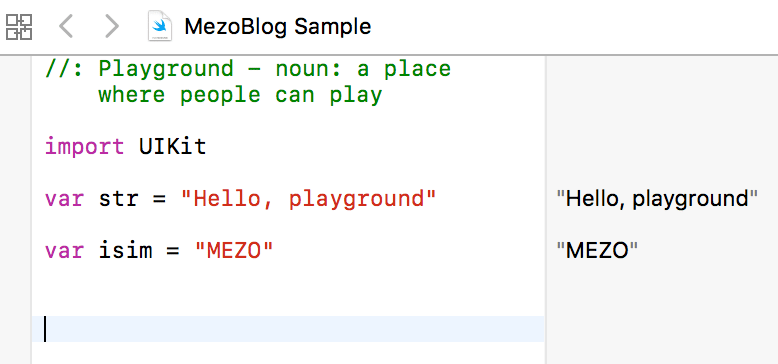
var isim = “MEZO”
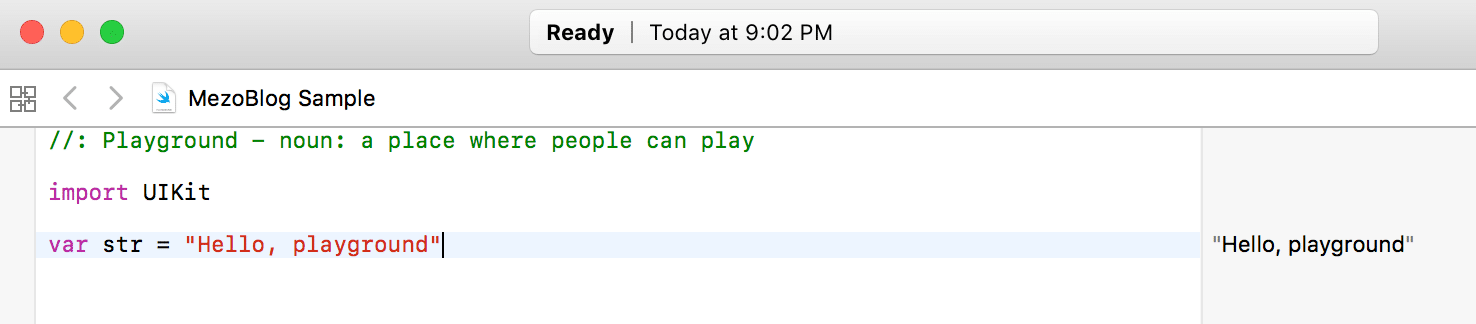
Bu satırları yazar yazmaz hemen sağ tarafta çıktılarını göreceksiniz şu şekilde.

Resim 2-4 Sonuçların Sağ Panelde Gösterilmesi
Sonrasında aşağıdaki kodla devam edelim
isim.lowercased()
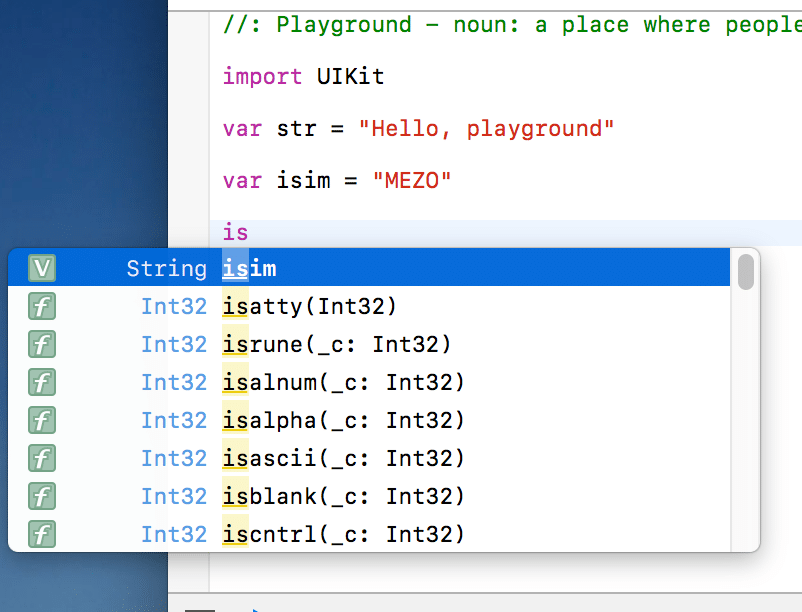
Xcode editörü otomatik tamamlama (IntelliSense) özelliğine sahiptir yani siz bir değişken yada bir obje tanımladıktan sonra tekrar cağırmak yada kullanmak isterseniz Xcode editörü size seçenekleri sunuyor yanlış yazma olasılığınız ortadan kalkıyor. Yukarda ‘isim’ adında bir değişken tanımladık , editöre ‘is’ yazdığınız anda size aşağıdaki resimde göreceğiniz gibi bir öneri penceresi çıkarmakta ve size ‘is’ ile başlayan objeleri ve tanımladığınız değişkenleri göstermekte bu özelliği kullanmak için tek yapmanız gereken çıkan isteden ‘isim’ i seçip Enter tuşuna basmak.
 Resim 2-5 Intellisense
Resim 2-5 Intellisense
Swift yapılarında (.) nokta işareti kütüphanelerde bulunan metotları çağırmak için kullanılırlar. Tek yapmanız gereken değişken yada objenin isminden sonra (.) noktaya basmak ve Intellisense listesi yine karşımızda bu sefer metot listesi geliyor buradan da ‘U’ harfine basarak uppercased metodunu listeden seçip Enter tuşuna basmanız yeterli olacaktır.
 Resim 2-6 Intellisense üzerindeki metot önerileri listesi
Resim 2-6 Intellisense üzerindeki metot önerileri listesi
Şimdi kodlamaya aşağıdaki kodla devam edelim
isim.lowercased() + ” Blog”
Swift (+) artı operatörü ile bu string tipindeki nesneleri birleştirme imkanı sunuyor. Yazdığımız kod ile message2 içersindeki yazıyı küçük harflerle yazıp sonunada eklediğimiz yazıyı ekleyerek bizlere gösterecektir. İlginç ve eğlenceli olan bir küçük nokta belirteyim kodlarınızın arasına emojiler de ekleyebiliyorsunuz 🙂 Nasıl mı ? Tek yapmanız gereken Control + Command + Space tuşlarına basmak ve emoji seçme ekranı karşınıza geliyor.
Başka bir kodla devam edelim
if isim == “MEZO BLOG” {
print(“isim ayni”)
} else {
print(“isim ayni degil”)
}
Koşul mantığı programlamada çok yaygın kullanılır. Hayatta olduğu gibi programlarımızda da bazı seçimler yapmak zorunda kalabiliriz bu karar aşamasında bazı koşulları belirterek farklı işlemler yaptırmak mümkün. Bunun için yazmamız gereken kod ‘if-else’ koşul kodlarımızdır. Yukardaki yazdığımız kodun Türkçe meali şudur : Eğer isim “MEZO BLOG” ile aynı ise o halde “isim ayni” yaz. Eğer değilse o halde “isim ayni degil” yaz dedik.
Haydi birazda ön yüz(UI – User Interface). elemanları ile çalışıp çalışmamızı biraz şenlendirelim. 🙂
let messageLabel = UILabel(frame: CGRect(x: 0, y: 0, width: 300, height: 50))
messageLabel.text = message1
messageLabel
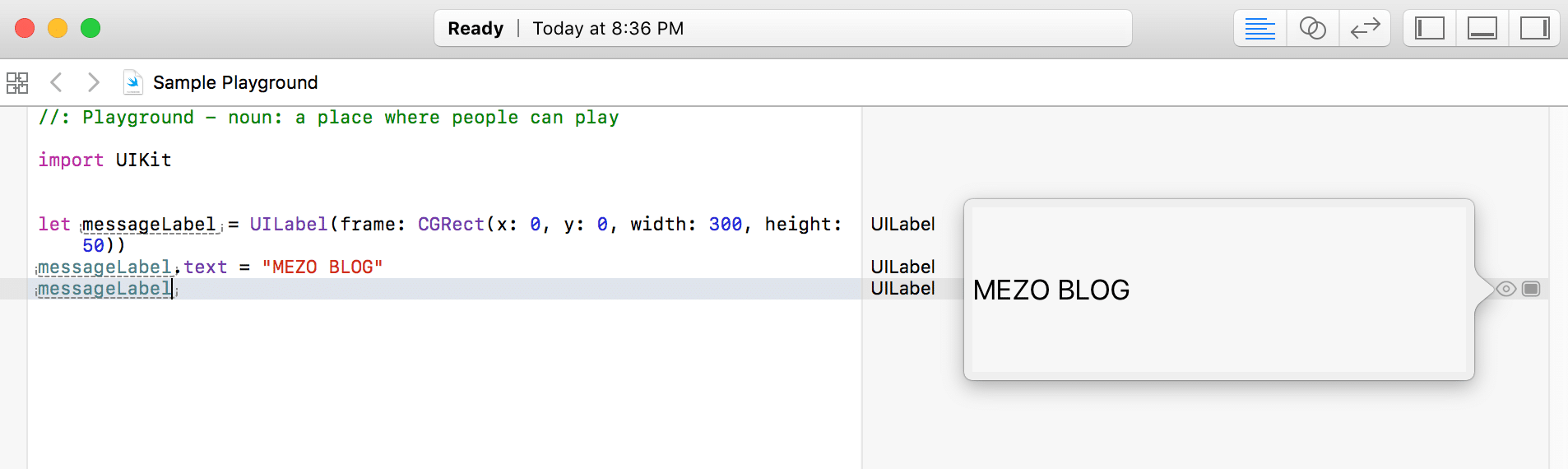
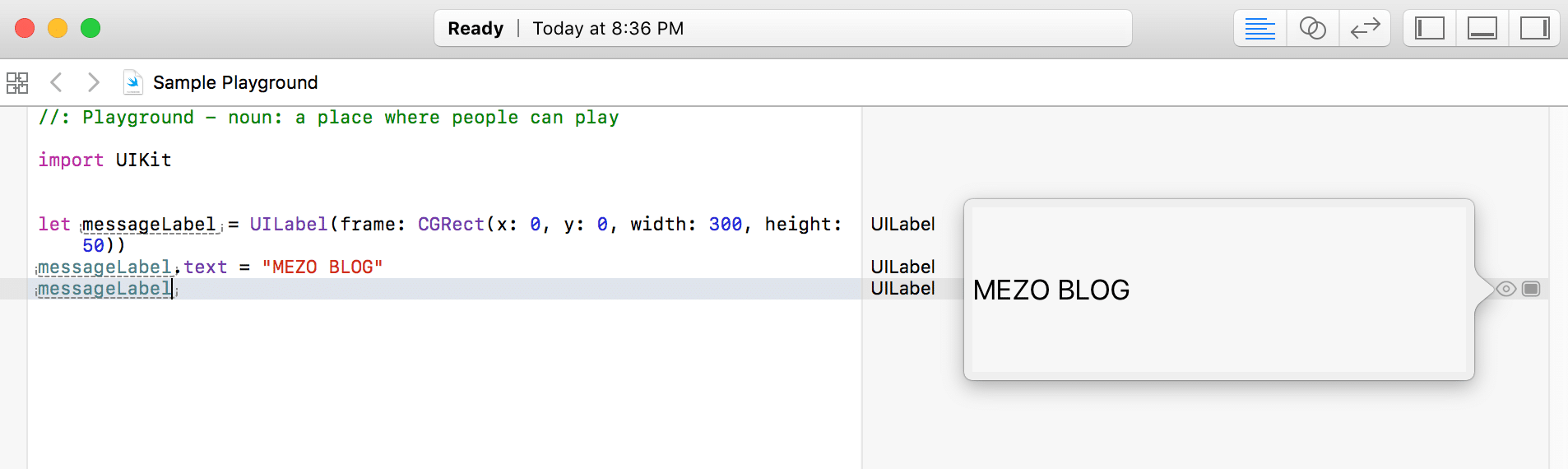
Aslında bu tür elemanları gerçek bir IOS projesi açtığımızda mouse ile ekleyebileceğiz ancak burada kodlarımız ile bir önyüz elemanı yaratıp nasıl görünüyor onu test edeceğiz. Yukardaki kodda genişliği 300 yüksekliği 50 pixel olan bir Label (etiket) türünden bir UI elemanı ürettik ve içersinde göstermesi içinde message1 değişkenini verdik. Bu kodu yazdıktan sonra sağ panelde herşeyin sonucunu görüyorduk ya bu kez orada birşey göremeyebiliriz yani görücez ama sonucu değil. Aşağıdaki resimde gördüğünüz üzere bu kodun sonucunun tam karşısındaki sonucun yanında 2 tane nokta belirecek biri Quick Look (Gözat) diğeri ise Show Result (Sonucu Göster) eğer Quick Look butonuna tıklarsanız Label nesnesinin neye benzediğini ve içersindeki mesajı görebilirsiniz.

Resim 2-7 Oluşturduğumuz Label Nesnesinin Görünümü
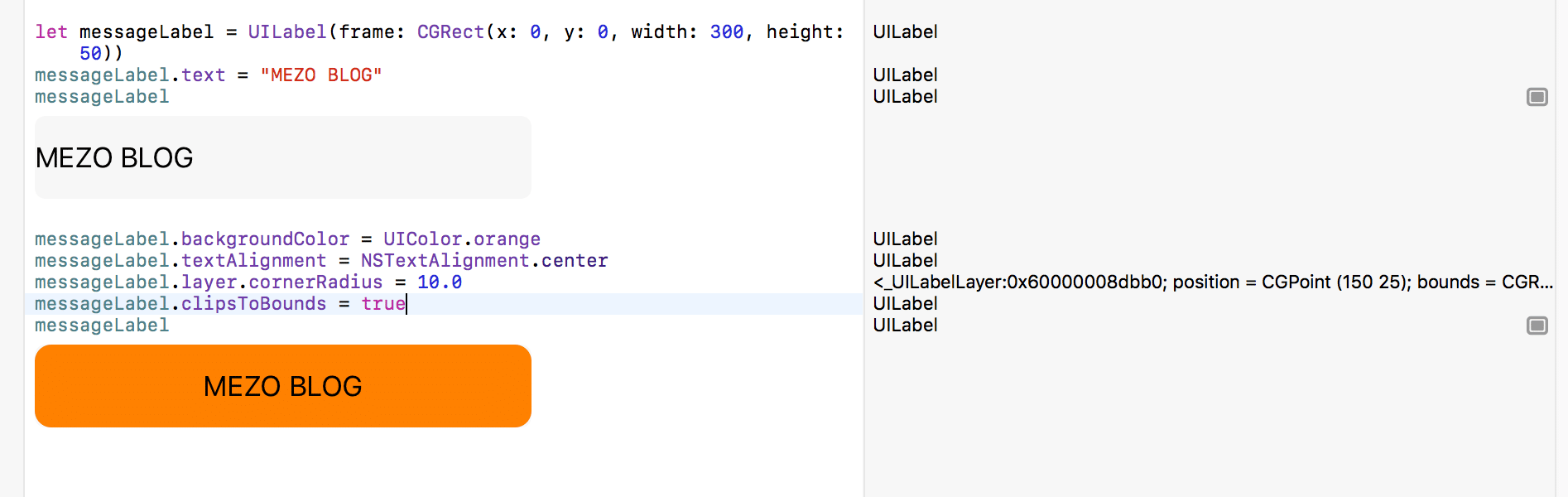
Bu sadece basit bir Label(etiket) nesnesi içinde bir yazı var ancak bu nesnenin özelliklerinide değiştirebiliyoruz mesela rengini değiştirelim , yazıyı ortalayalım ,kenarlarını yuvarlak yapalım.
messageLabel.backgroundColor = UIColor.orange
messageLabel.textAlignment = NSTextAlignment.center
messageLabel.layer.cornerRadius = 10.0
messageLabel.clipsToBounds = true
messageLabel
Ve karşınızda özellikleri değiştirilmiş bir Label nesnesi 🙂

Resim 2-8 Label Nesnesinin Değişmiş Özellikleri
Bu IOS SDK nın gücü arkada hazır derlenmiş olarak bulunan binlerce kütüphaneden geliyor ve bize kolayca nesne yaratmak özelliklerini değiştirmek gibi işlemleri kolayca yapmamızı sağlıyor.
Evet Swiftin tadına az da olsa baktınız 🙂 Umarım sevmişsinizdir ve yapıyı öğrenmek sizler için kolay oluyordur. Bu yazıda yaptığımız örneğin playground dosyasını buradan indirebilirsiniz.
Sorularınızı yorum olarak yada email ile ulaştırabilirsiniz.
Sonraki Yazıda Ne Var ?
Bu yazının sonuna geldiniz şimdi sıra biraz alıştırma yapmakta sonraki bölüm bol bol alıştırma yapabileceğiniz bir bol örnekli bir yazı olacak değişkenleri operatörleri vb basit başlangıç nesnelerini tanıyacaksınız. Size tavsiyem hiç vakit kaybetmeden bir sonraki bölüme geçip alıştırma yapmanız.
Bilgiyle Kalın
M.Zeki OSMANCIK