Windows 8 Store Apps Using Localization
Hi Friends
In this article i want to explain about localization on Windows Store Apps. If you built an application and want to make this application world wide, you have to add multi-language in your application.
So lets start the sample about using localization on Windows Store Applications.
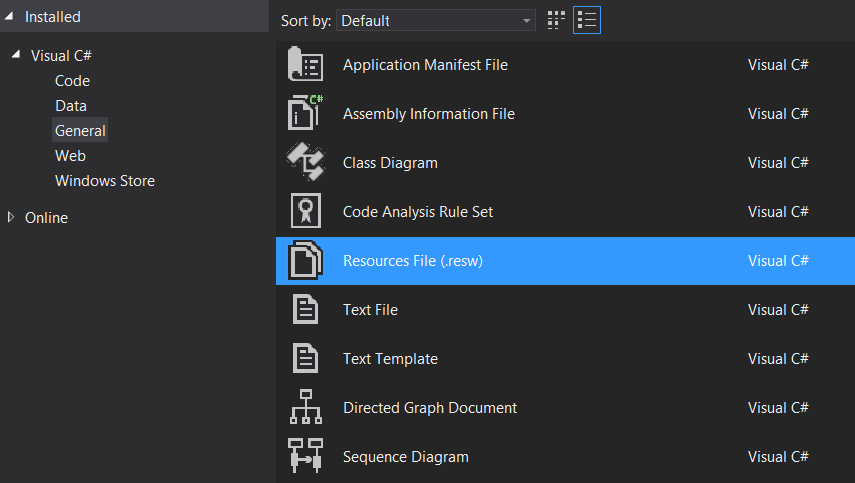
First of all we need to add *.resw files to project. This file is string resource files and we need to add resw file for every language.

I added 3 *.resw file in my project for English German and Turkish languages in different folders with same name.
Then i modifying my *.resw files for every language:
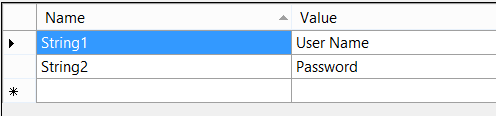
Resources.resw file in ”en” folder
Resources.resw file in ”gr” folder
Resources.resw file in ”tr” folder
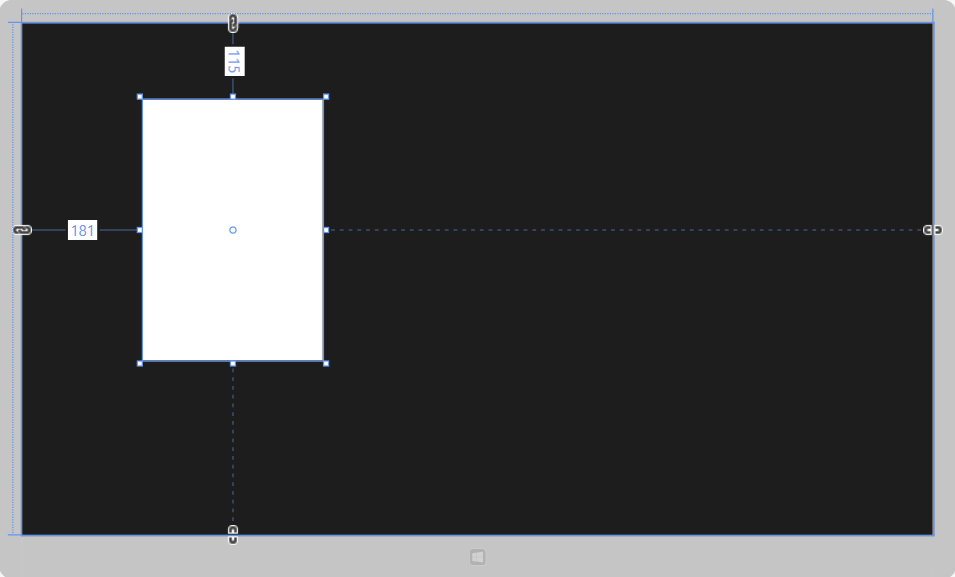
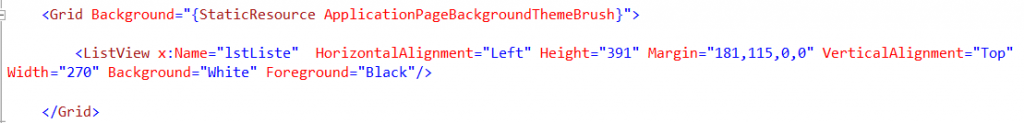
In my MainPage.xaml page i place 1 combobox 3 TextBlock and 2 Textbox.
| <Pagex:Class=”localizationsample.MainPage”xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local=”using:localizationsample” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008″ xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006″ mc:Ignorable=”d”>
<Grid Background=”{StaticResource ApplicationPageBackgroundThemeBrush}”> <TextBlock Name=”txtUserName” HorizontalAlignment=”Left” Margin=”316,304,0,0″ TextWrapping=”Wrap” Text=”User Name” VerticalAlignment=”Top” FontSize=”36″/> <TextBlock Name=”txtPassword” HorizontalAlignment=”Left” Margin=”316,353,0,0″ TextWrapping=”Wrap” Text=”Password” VerticalAlignment=”Top” FontSize=”36″/> <ComboBox Name=”cmbLanguage” HorizontalAlignment=”Left” Margin=”591,38,0,0″ VerticalAlignment=”Top” Width=”205″ SelectionChanged=”ComboBox_SelectionChanged_1″/> <TextBlock HorizontalAlignment=”Left” Margin=”381,38,0,0″ TextWrapping=”Wrap” Text=”Choose Language” VerticalAlignment=”Top” FontSize=”22″/> <TextBox HorizontalAlignment=”Left” Margin=”553,304,0,0″ TextWrapping=”Wrap” VerticalAlignment=”Top” Width=”333″/> <TextBox HorizontalAlignment=”Left” Margin=”553,353,0,0″ TextWrapping=”Wrap” VerticalAlignment=”Top” Width=”333″/>
</Grid> </Page>
|
Write very simple code for add items in combobox.
| cmbLanguage.Items.Add(“en”);cmbLanguage.Items.Add(“tr”);cmbLanguage.Items.Add(“gr”); |
When you select a language on combobox ,language file will change. For doing this process we must write some code on combobox selectionChanged event.
| var context = new ResourceContext();var selectedLanguage = cmbLanguage.SelectedItem;if (selectedLanguage != null){var lang = new List<string>();lang.Add(selectedLanguage.ToString());
context.Languages = lang; var resourceStringMap = ResourceManager.Current.MainResourceMap.GetSubtree(“Resources”); this.txtUserName.Text = resourceStringMap.GetValue(“string1”, context).ValueAsString; this.txtPassword.Text = resourceStringMap.GetValue(“string2”,context).ValueAsString; } |
ResourceContext reads the *.resw files. If we read our language files we can read ids of contents and call them where ever we want.
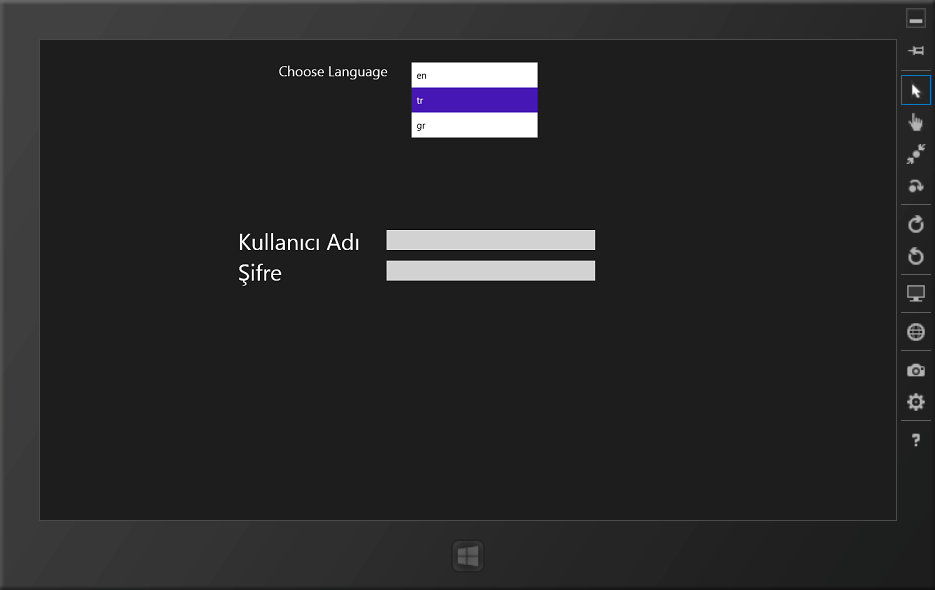
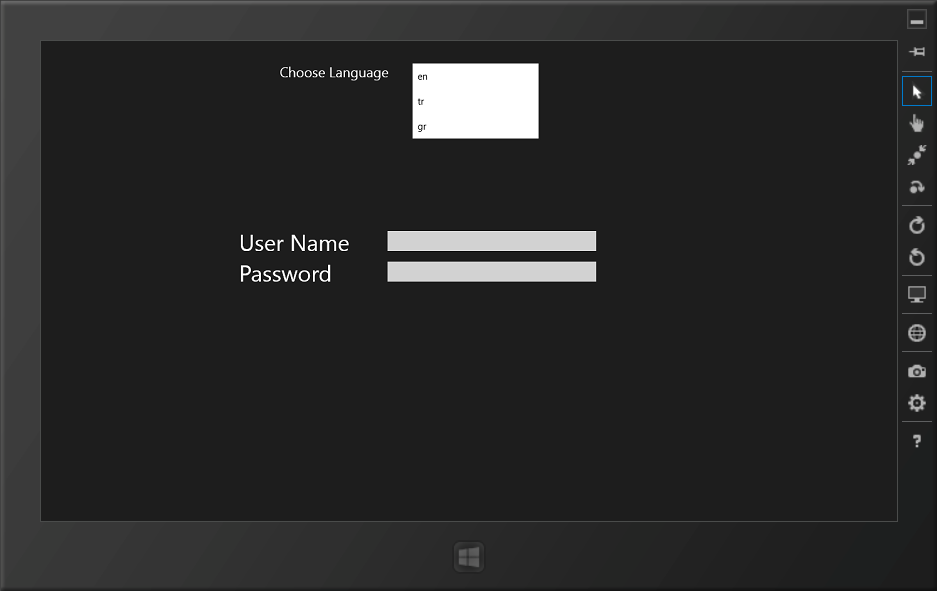
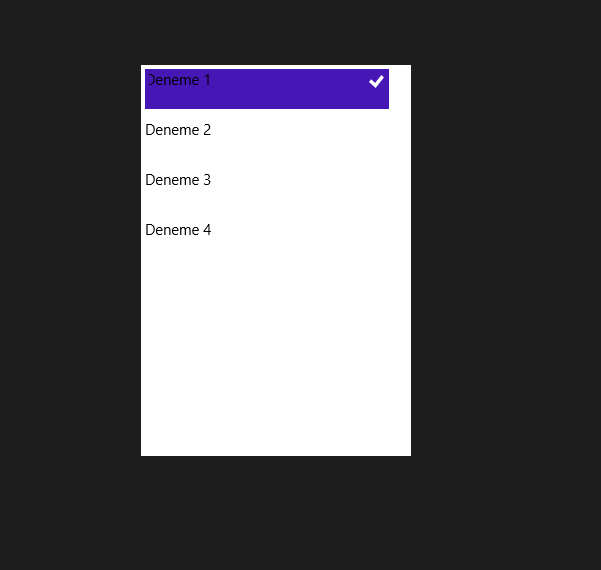
Our language changer is ready just test.
I hope that is helpful
May the knowledge be with you
M.Zeki Osmancık