Angular JS – Model

Biliyorum Model denilince aklınıza yukarıdaki ablalar geliyor ama hayaller Viktoriya Sikrıt hayatlar Angular JS ne yapalım !! Konuyla alakası bile yok tamamen ilgi çekmek için kullandım bu fotoğrafı. Bu model öyle bir model ki bu ablalar kadar güzel olmasa da angularjs ile hayatı kolaylaştıran güzel bir yapıdır şöyle ki :
 Model aslinda bir boyadir !!
Model aslinda bir boyadir !!
“Ne diyon lan sen değişik? AngularJS anlatıyordun ne alaka boya badana!” diyebilirsiniz ama Model bir boyadır. Şimdi alakaya çay demleyelim.
MVC yi anlatabileceğim en iyi metafor belki de budur ve bundan sonraki kısımda modeli daha iyi anlayabileceğinizi düşünüyorum.
MVC deki
Model = Boya , Controller = Ressam , View = Tual olarak düşünürsek :
Yani son kullanıcıya bir görüntü, bilgi vb. şeyleri bir web sitesi üzerinde göstermek için öncelikle bu bilgileri ve görüntüleri bir yerden sağlamamız gerekiyor. İste bu verileri DB veya servislerden sağlayan ve View üzerinde Controller yardımı ile gösterilmesini sağlayan yapıya MODEL diyoruz…
Aynı yandaki Bob amcamızın boyayı alıp tuval üzerine küçük yalnız ağaçlar, mutlu bulutlar yapıp resmini tamamlayıp göstermesi gibi bir şey işte 🙂
Şimdi bakalım model denen şey AngularJS içersinde ne gibi bir role sahip bakalım View i nasıl boyayacak ?
Yine bir HTML dosyamız var ve bunun üzerine AngularJS kütüphanesini ve js dosyamızı ekledik ve ng-model nesnesini bu HTML dosyamız içersinde kullandık.
Burada kullandığım mydata benim modelim olmuş oluyor ve sayfa üzerinde bir veriyi alıp başka bir yere sayfayı yenilemeden, durulamadan, kurulamadan aşağıdaki resimde görüleceği üzere yazabiliyor. Controller içersinde bir tanımlama yapmadan bu şekilde kullanmak mümkün. Bu demektir ki biz controller üzerinde bir servisten ya da bir işlemden elde ettiğimiz değeri mydata adlı modele eşitlersek bu bizim HTML sayfamız üzerinde gösterilecek anlamına geliyor yani tuval üzerine boyamız dökülecek ve resim ortaya çıkacak.

Controller üzerine çok basit bir işlem yaparak bu mydata değerini sayfa üzerinde güncellemeye çalışırsak.
[codebox 2]
Ve bunu HTML üzerinden tetiklemek istersek
[codebox 3]
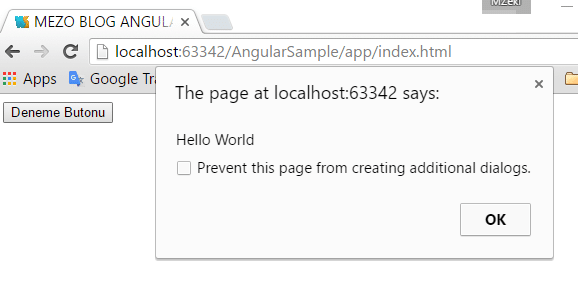
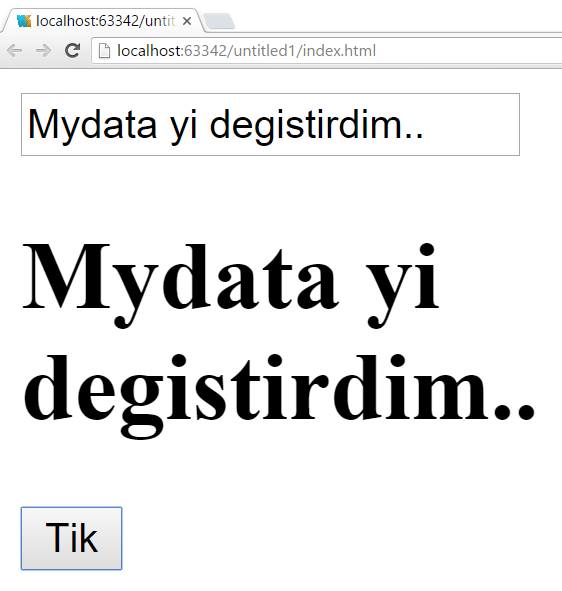
Sonuç olarak çıktımız şu şekilde olacaktır

Burada olan olay şu: controller üzerine bir metot yazarak ng-model tarafından kullanılan nesneyi değiştirdim ve butona tıkladığımda anında View üzerinde görüntülemeye başladım. Bu string yerine servisten gelen bir veri olabilirdi ya da bir işlem sonucu elde edilen bir veri olabilirdi.
Umarım Yararlı Olur
Bilgiyle Kalın
M.Zeki OSMANCIK