E-Book Gallery for Microsoft Technologies
If you want to learn about Microsoft technologies you can use E-Book Gallery for Microsoft Technologies 🙂
I hope that is helpful
May the knowledge be with you
M.Zeki Osmancık
blade domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /home/u112623068/domains/mzekiosmancik.com/public_html/wp-includes/functions.php on line 6121If you want to learn about Microsoft technologies you can use E-Book Gallery for Microsoft Technologies 🙂
I hope that is helpful
May the knowledge be with you
M.Zeki Osmancık
Hi everyone
I want to show you to how to play a youtube video on Windows 8 Store App Media Element control. We have to use 3th part references called “MyToolKit”. MyToolKit is have a class named Youtube. That class help us to geting video and play on our control. You can take a look in here http://mytoolkit.codeplex.com/ .
In this site they said that if you want to use this class the NuGet Package is recomended.
Ok lets start and play any video on Windows 8 Store App
First of all we have to install MyToolKit on our project. Open NuGet Package Manager from Tools->Library Package Manager -> Manage Nuget Packages for Solution
Select Online and searh MyToolKit
Thats our package we find it. We have to click on Install button and select assembly which one will use this.
MyToolKit references will add on our project after select an assembly and click OK button. That was the diffucult side. Lets check out the simple side of our project.
I added a MediaElement control on my StoreApp xaml page and give a name property…
| <Pagex:Class=”youtube.MainPage”xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local=”using:youtube” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008″ xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006″ mc:Ignorable=”d”> <Grid Background=”{StaticResource ApplicationPageBackgroundThemeBrush}”> <MediaElement Name=”mediaYoutube” HorizontalAlignment=”Left” Height=”522″ Margin=”152,201,0,0″ VerticalAlignment=”Top” Width=”1111″/> <Button Name=”btnPlay” Content=”Play” HorizontalAlignment=”Left” Margin=”904,71,0,0″ VerticalAlignment=”Top”/> <TextBox Name=”txtYoutubeID” HorizontalAlignment=”Left” Margin=”529,77,0,0″ TextWrapping=”Wrap” Text=”TextBox” VerticalAlignment=”Top” Width=”370″/> </Grid> </Page>
|
Last thing we have to do write a little code on btnPlay_Click event
| private async void btnPlay_Click(object sender, RoutedEventArgs e){var url = await YouTube.GetVideoUriAsync(txtYoutubeID.Text, YouTubeQuality.Quality480P);
mediaYoutube.Source = url.Uri; } |
Thats it. Now we have to select a youtube video and get the video id then play on our project then watch the video.
if youtube link is http://www.youtube.com/watch?v=hNpQpjyc9C8 . this videos ID is going to be “hNpQpjyc9C8” . If we write it to our textbox we can watch this video on our Windows Store App.
Like this.
You can download the source code in here http://sdrv.ms/YfrMdG
I hope that is helpful
May the knowledge be with you
M.Zeki Osmancık
Hi Friends
In this article i want to explain about localization on Windows Store Apps. If you built an application and want to make this application world wide, you have to add multi-language in your application.
So lets start the sample about using localization on Windows Store Applications.
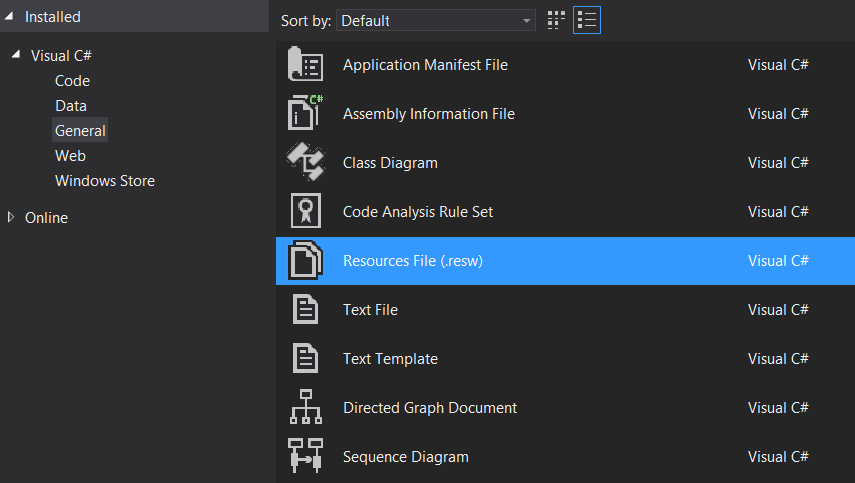
First of all we need to add *.resw files to project. This file is string resource files and we need to add resw file for every language.

I added 3 *.resw file in my project for English German and Turkish languages in different folders with same name.
Then i modifying my *.resw files for every language:
Resources.resw file in ”en” folder
Resources.resw file in ”gr” folder
Resources.resw file in ”tr” folder
In my MainPage.xaml page i place 1 combobox 3 TextBlock and 2 Textbox.
| <Pagex:Class=”localizationsample.MainPage”xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local=”using:localizationsample” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008″ xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006″ mc:Ignorable=”d”>
<Grid Background=”{StaticResource ApplicationPageBackgroundThemeBrush}”> <TextBlock Name=”txtUserName” HorizontalAlignment=”Left” Margin=”316,304,0,0″ TextWrapping=”Wrap” Text=”User Name” VerticalAlignment=”Top” FontSize=”36″/> <TextBlock Name=”txtPassword” HorizontalAlignment=”Left” Margin=”316,353,0,0″ TextWrapping=”Wrap” Text=”Password” VerticalAlignment=”Top” FontSize=”36″/> <ComboBox Name=”cmbLanguage” HorizontalAlignment=”Left” Margin=”591,38,0,0″ VerticalAlignment=”Top” Width=”205″ SelectionChanged=”ComboBox_SelectionChanged_1″/> <TextBlock HorizontalAlignment=”Left” Margin=”381,38,0,0″ TextWrapping=”Wrap” Text=”Choose Language” VerticalAlignment=”Top” FontSize=”22″/> <TextBox HorizontalAlignment=”Left” Margin=”553,304,0,0″ TextWrapping=”Wrap” VerticalAlignment=”Top” Width=”333″/> <TextBox HorizontalAlignment=”Left” Margin=”553,353,0,0″ TextWrapping=”Wrap” VerticalAlignment=”Top” Width=”333″/>
</Grid> </Page>
|
Write very simple code for add items in combobox.
| cmbLanguage.Items.Add(“en”);cmbLanguage.Items.Add(“tr”);cmbLanguage.Items.Add(“gr”); |
When you select a language on combobox ,language file will change. For doing this process we must write some code on combobox selectionChanged event.
| var context = new ResourceContext();var selectedLanguage = cmbLanguage.SelectedItem;if (selectedLanguage != null){var lang = new List<string>();lang.Add(selectedLanguage.ToString());
context.Languages = lang; var resourceStringMap = ResourceManager.Current.MainResourceMap.GetSubtree(“Resources”); this.txtUserName.Text = resourceStringMap.GetValue(“string1”, context).ValueAsString; this.txtPassword.Text = resourceStringMap.GetValue(“string2”,context).ValueAsString; } |
ResourceContext reads the *.resw files. If we read our language files we can read ids of contents and call them where ever we want.
Our language changer is ready just test.
I hope that is helpful
May the knowledge be with you
M.Zeki Osmancık
Merhaba arkadaşlar
Metro uygulamalardaki data nesnelerinden biri olan ListView nesnesini kısa ve basitçe tanıtmak istiyorum. ListView basit bir listbox gibi çalışır. İçersine List veya DataTable tipinde nesneler verebilmek mümkün. Çok çok basit bir örnek ile bu nesnenin nasıl çalıştığına dair bir örnek yaparak bakalım… Öncelikle formumunuzun üzerine bir ListView nesnesi atarak özelliklerini belirliyoruz. Formun üzerindeki görünümü.
Öncelikle bir liste dolduralım.
| List<string> liste = new List<string>();liste.Add(“Deneme 1 “);liste.Add(“Deneme 2 “);liste.Add(“Deneme 3 “);liste.Add(“Deneme 4 “); |
Ardından sadece tek bir satır kod ile yanı ListView in ItemsSource özelliğine atama yaparak nasıl bir görüntü elde ediyoruz görelim .
| lstListe.ItemsSource = liste; |
Bu atamayı yaptıktan sonra sıra geldi projeyi çalıştırmaya bakalım nasıl bir görüntü elde ediyoruz.
En basit manada ListView nesnesinin kullanımı bu şekilde oluyor.
Umarım yararlı olur….
Bilgiyle Kalın… 😉
M.Zeki Osmancık
Merhaba arkadaşlar
Bu yazımda sizlere beklenen işletim sistemi Windows 8 ile birlikte gelen ve kullanması çok keyifli olan Metro Application ile alakalı bir başlangıç yazısı sunacağım.
Bilindiği gibi Windows 8 daha çok tablet pc ler için ideal bir işletim sistemi olarak tasarlandığından dokunmatik ekrana uygun olan ve tam ekranı kaplaya uygulamalar yani Metro Style uygulamalar geliştirilmeye başlandı.
.Net 4.5 ile birlikte gelen Metro Style uygulamalar gerçektende kullanımı kolay görseli başarılı uygulamalar olduğundan ileride Windows tabletlerde ve mobil cihazlarda yaygınlaştığında kullanım kolaylığı nedeniyle tercihleri kendi üzerine çekebilir.
Metro Style Uygulamalar tam ekran çalışan , çalışılan cihaza ve dokunmatik ihtiyaçlarına göre ayarlanabilen uygulamalar olarak tanımlanabilir.
Metro Style Uygulamalar sadece anlattıklarımız kadarmı peki derseniz cevabımız hayır olacaktır,çünkü metro style uygulamalar arka tarafta suspend modunda çalışırlar ve böylelikle pil ve performansı etkilememiş olurlar aynı zamanda 3 şekilde çalışabilme imkanlarıda mevcut Full Screen ,Snap Up ve Filled ‘ dır…
Şimdi sizlere Visual Studio 2012 de .Net Framework ile birlikte Metro Style bir uygulamaya nasıl merhaba deriz bir bakalım.
Öncelikle proje açarken karşımıza Windows Metro Style adında bir proje grubu geliyor ve bu grup içersinde Metro Style bir uygulama geliştirebilmek için gerekli olan nesneler mevcut.
Dilerseniz boş bir sayfa dilerseniz hazır referans olarak kullanılabilecek küçük hazır projelerde eklenmiş açıp kullanmaya başlayabileceğimiz projeler içersine .
Blank App projesi açıldığında karşımıza gelecek olan boş siyah zeminli bir sayfa ve alt kısımda XAML kodları olacaktır. Bu sayfa tıpkı Windows Forms uygulamalarındaki Form gibi tek farklı XAML kodları ile dizayn edilmesi.
Yeni bir proje açtım ve üzerine Windows Forms uygulamalarında aşina olduğumuz Label kontrolünün XAML versiyonu olan TextBlock kontrolünü sayfanın ortasına bıraktım. Properties penceresinden text ve font özelliklerini ayarlayarak ilk uygulamamın nasıl görüneceği ile ilgili bir fikir sahibi olabileceğim artık. Eğer Windows 8 kullanmaya başlamışsanız bu projeyi kendi makinanız üzerinde rahatça çalıştırabilirsiniz. “Ya Windows 7 kullanıyorsak?” diye sormayın denemedim 😀 Ondada muhtemelen simulatoru kullanıyorsunuz…
Uygulamayı çalıştıracak olan Run butonuna geldiğimizde burada Local Machine, Simulator adında seçenekler var bunlardan biri tıpkı Windows Phone 7 uygulamalarında olduğu gibi bir tablet simulator u açar ve uygulamalarımızı orada çalıştırır. Bu simulator aşağıdaki resim gibi bir şey 🙂
Ardından simulator çalıştığına göre benim uygulamamıda gösterecektir birde ona bakalım nasıl bir şey olmuş benim sayfanın göbeğine yerleştirdiğim TextBlock.
Windows 8 Metro App uygulamasına ilk adımı atmış bulunuyoruz hayırlı olsun.
Bu konuyla alakalı daha pek çok makale çok yakında….
Bilgiyle Kalın…
M.Zeki Osmancık
